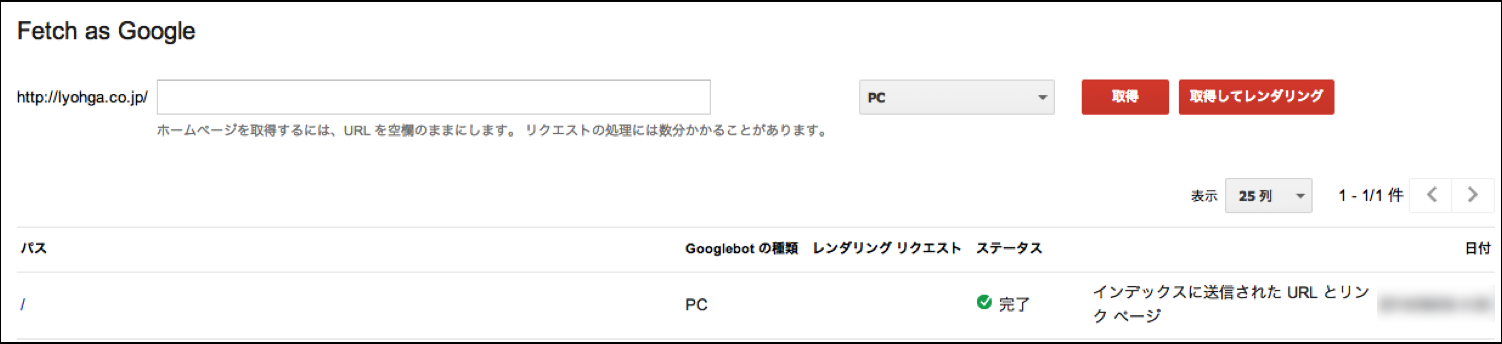
Fetch as Googleにはもう一つ大事な機能があります。
新しいページを追加、もしくは修正した場合にクロールの読み込みを早くする機能があります。
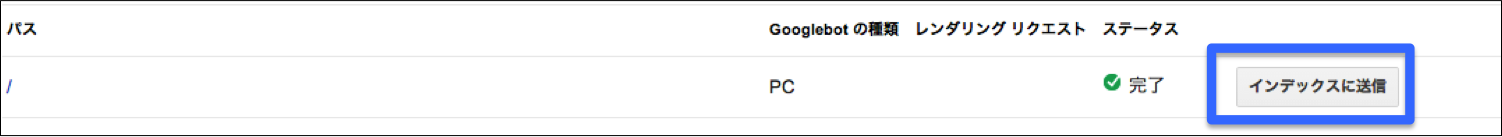
サイトのクロールが施行した場合には下記の「成功しました」の右側に出る
「インデックスに送信」
をクリックします。

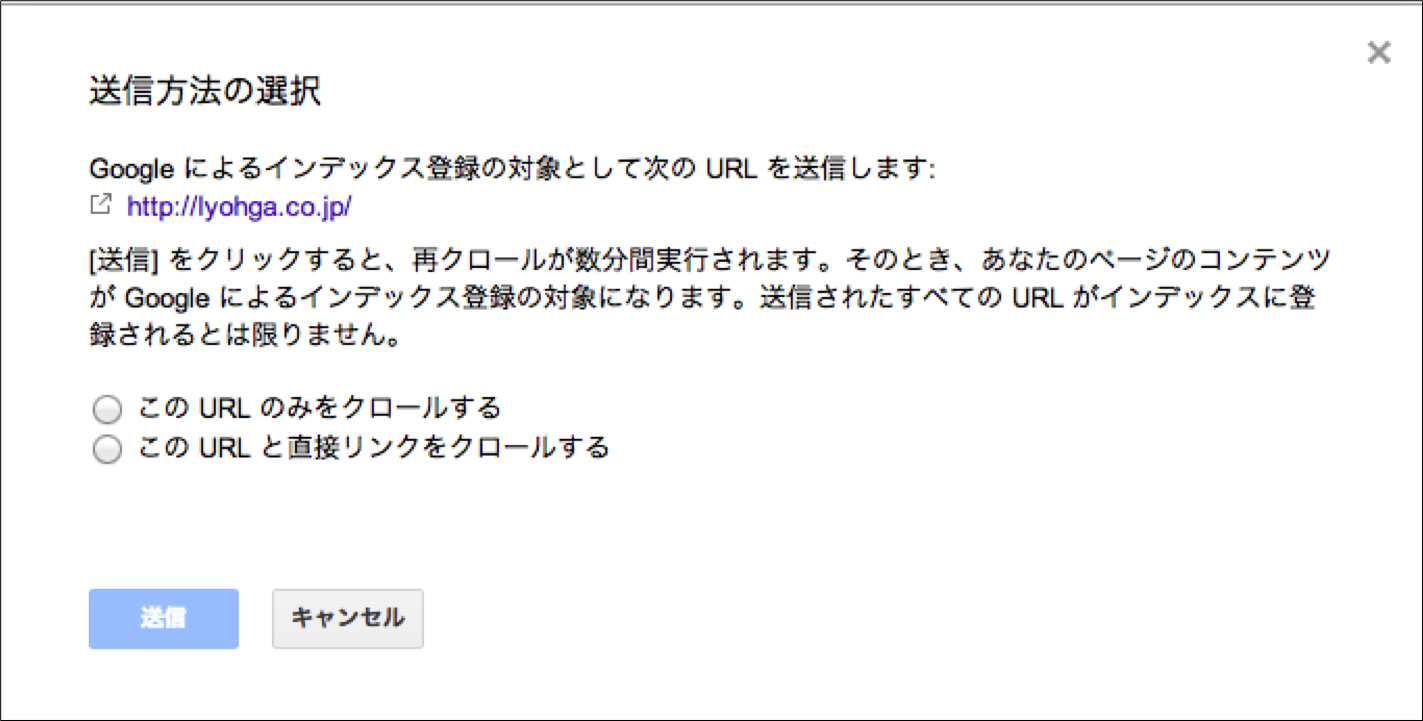
・この URL のみをクロールするそのページのみ読み込んでほしい場合
・この URL と直接リンクをクロールするそのURLにリンクリンクされている全てのページを読み込んでほしい場合
のどちらかを選択しOKを押します。
そうすることにより、Googleがクロールにくるタイミングが気持ち早くなります。
レンダリング機能
Googleは最近、レンダリング機能を実装しました。
Googlebotがどのようにページをクロールするのか、ロボットと同じ目線で画像表示させることが可能になっています。
Javascriptや画像、CSSなどが何らかの理由によりブロックされており、Googlebotが読み込めない場合、画像表示でレポートを出す事ができます。
まとめ
GooglebotはJavascriptの読み込みを強化しており、ユーザー目線でどのようなサイト表示がされているのかを理解することが可能になっています。
よりロボット目線で調べる事が可能になったFetch as Googleは、今後より重宝されてくるでしょう。