htmlにおいて構造上、重要だと言われているタグを紹介致します。
現状、様々なサイトのhtml内部構造を見ていると最適化できていないHPがまだまだ存在しているように思います。
本記事において、正しい使い方となぜ必要なのかを理解しましょう。
titleタグ
titleタグは検索エンジンにおいて非常に重要なタグです。
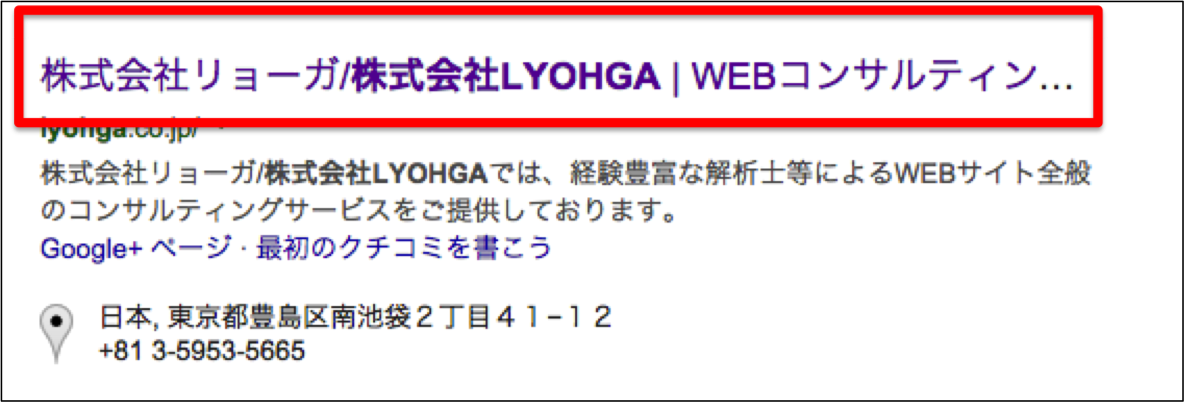
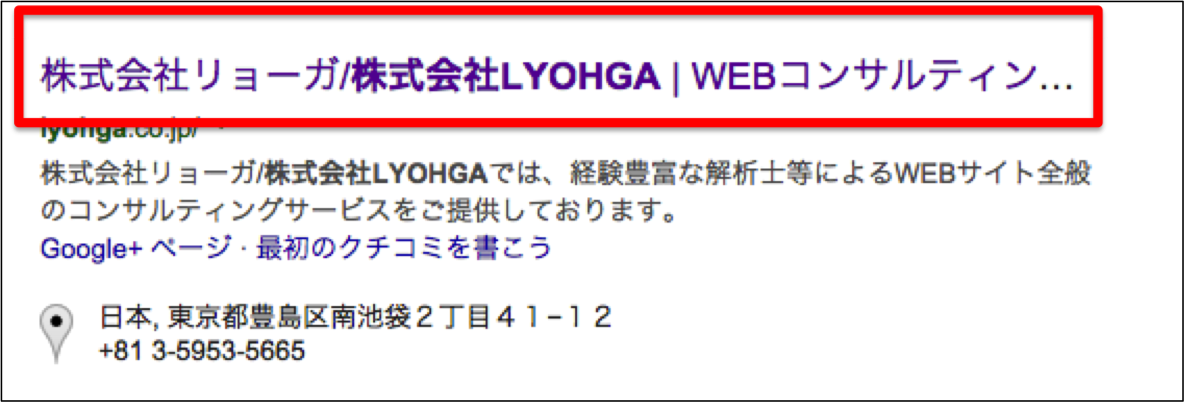
下記の画像の部分に表示させるものです。

検索結果に自分のサイトのページ主旨を伝える一番大きな見出しです。
そのため、サイトの訪問者に、よりわかりやすく簡潔に伝えるページタイトルを入れる必要があります。
つまりそれはGoogleの評価にも直結してきます。
titleタグで大事なポイントは
・サイト内の各ページ全てをユニーク化(固有化)させる
・ページの情報には関係のないキーワードは使わない
です。
特にECサイトや不動産サイトなど、動的サイトでは各ページ差別化ができていなかったり未入力であったりする場合が多々見られます。
今一度、見直してみてください。
descriptionタグ
こちらも検索エンジンにおいて重要なタグです。
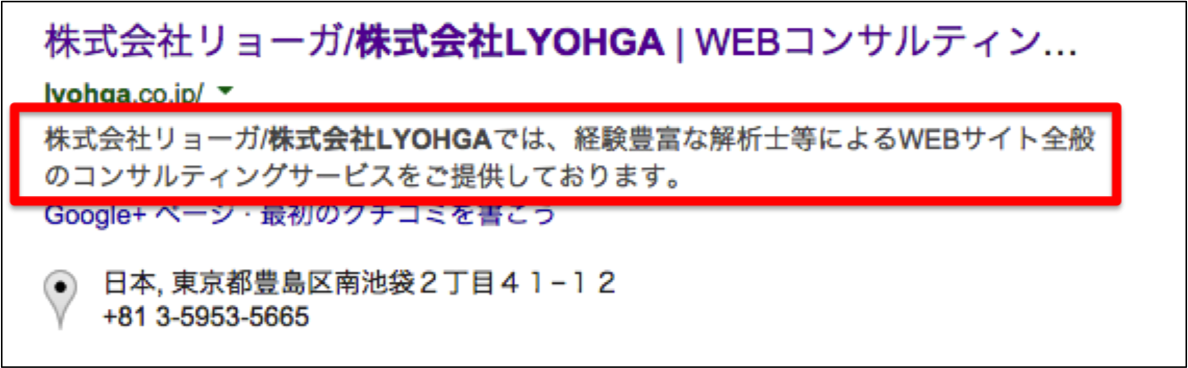
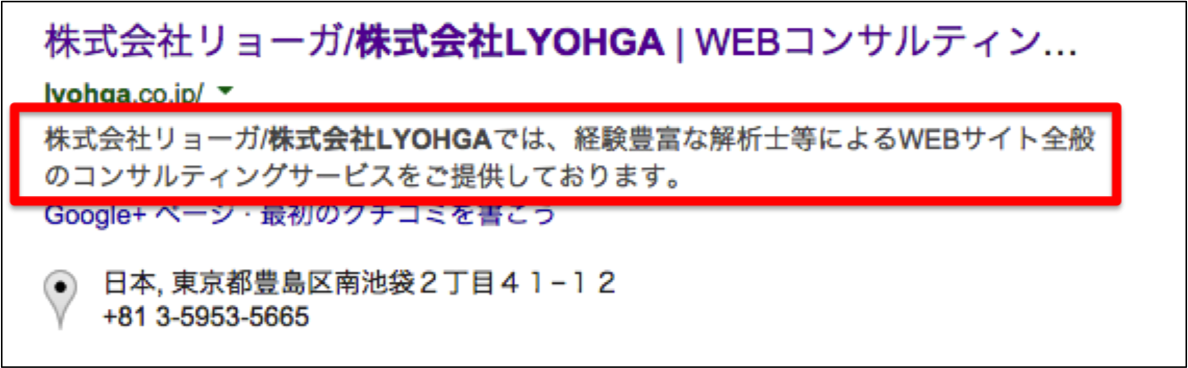
以下の部分です。(必ずしも設定したdescriptionタグが入るとは限りません。)

そのページの内容を示すための説明文です。
ユーザーが検索したキーワードに関連した文章がページ内に合った場合、上記の部分に入る事がありますが、Googleが信頼しているサイトでは設定したdescriptionタグがそのまま表示されるようです。
こちらもtitleタグ同様に
・サイト内の各ページ全てをユニーク化(固有化)させる
・ページの情報には関係のないキーワードは使わない
これに加え
・SEOを意識しすぎた文章にしない
ということが大事です。
キーワードを意識しすぎるあまり日本語としての文章の質が低ければ本末転倒です。
より自然な文章であり、ユーザーが読みやすい文章を心がけましょう。
h1?h3タグ
ページ文章内での見出しを示すタグです。
h1:大見出し
h2:中見出し
h3:小見出し
と考えてください。
読んでいるユーザーがページ内の各情報を区切って読みやすくなるための大切なタグです。
例えば以下のような表示であれば最適でしょう。
h1:サッカーの上達方法
h2:ドリブル編
h3:練習方法
h2:パス編
h3:練習方法
h1?h3まで順番に大きなテーマ?細かいテーマで区切って表示させましょう。
大事なポイントは
・h1タグには必ずページのタイトルに関連したキーワードを入れましょう。
・各タグとも、使い過ぎは厳禁です。この使用回数を守らなければならないという決まりはありませんが、ユーザーが読んだときに読みづらくなるくらい多用していては、SEO上でも良い効果は得られません。
節度を守った使用を心がけましょう。
strongタグ
文字を強調させるためのタグです。
そのページ内で、重要なキーワードを示す際に使用すると太文字で表示されます。
同じく太文字の表現として
<b>
を使うことも出来ます。
問題はそれぞれの使い方です。
<strong>=SEO上でのアピール
<b>=ただ単に太文字にする
と考えてよいでしょう。
大事なポイントは
・strongタグは多用しない。逆にペナルティを受ける可能性が出て来るため、1ページ内での使用回数は1~3回までが最適だと思います。
・ページの主旨に関係のないキーワードにはstrongタグは使用しない。
strongタグはここぞという場合に使用し、bタグはその他の強調したい表現があった場合に使用すると良いでしょう。
pタグ
文章内での各項目、各トピックを区切る際に使います。
同じく段落を区切るタグとして
<br>(改行)
がありますが、必ず<p>を使用するようにしましょう。
Googleが文章の情報を読み取るときに、<p>で指定すると区切っていることを認識してくれます。
ol、li、dlタグ
文章内でのリスト表示をさせる場合に使用します。
<ol>=先頭に数字を付けてリスト表示
<li>=単語にタグを付けてリスト表示
<dl>=先頭に黒丸を付けてリスト表示
これも上記のpタグ同様、Googleに
「これはリスト表示ですよ」
と認識させるためのタグです。
例えば下記のような場合です。
サービス内容
- webコンサルティング
- ホームページ制作
- リスティング広告運用代行
Googleに、ただのキーワードの羅列と見なされないようにするために重要です。
まとめ
各ページで最適なタグをそれぞれ使い分け、最適化しているサイトは少ないような気がします。
ただ、検索ユーザーから見てもGoogle目線で見ても必要であることは確かです。
親切にもGoogleはウェブマスターツール上でhtmlが最適できているかいないかを表示させてくれる機能を設けてくれています。
【リョーガ ウェブマスターツール講座】HTMLの改善に関して
特に大量のページを有するECサイトなどでは手間に感じることも多いですが、しっかり最適化していればGoogleはサイトを評価してくれ、それは集客化にも必ず繋がって行くでしょう。